
一款开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地/云端存储,让你可以随时随地畅享海量免费影视内容。

功能特性:
• 🔍 多源聚合搜索:内置数十个免费资源站点,一次搜索立刻返回全源结果。 • 📄 丰富详情页:支持剧集列表、演员、年份、简介等完整信息展示。 • ▶️ 流畅在线播放:集成 HLS.js & VidStack。 • ❤️ 收藏 + 继续观看:LocalStorage 存储,后续扩展 DB 存储。 • 📱 PWA:离线缓存、安装到桌面/主屏,移动端原生体验。 • 🌗 响应式布局:桌面侧边栏 + 移动底部导航,自适应各种屏幕尺寸。 • 🚀 极简部署:一条 Docker 命令即可将完整服务跑起来,或免费部署到 Vercel。 • 👿 智能去广告:自动跳过视频中的切片广告(实验性)
在线站点:
https://moontv-demo.shinya.click
安装
Docker Compose
services:
moontv:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
ports:
- 3000:3000
environment:
- PASSWORD=12345
restart: unless-stopped参数说明(更多参数建议去看文档)
:::
PASSWORD(环境变量,可选):访问密码
/app/config.json(路径,可选):自定义配置文件
:::
使用
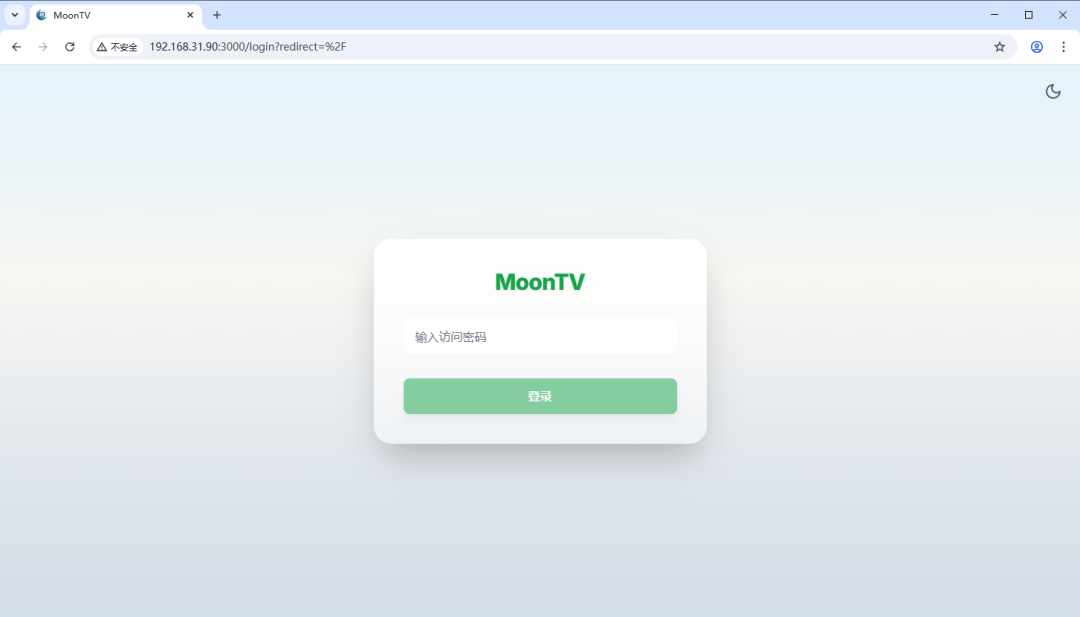
浏览器中输入 http://NAS的IP:3000 就能看到界面

输入设置的密码

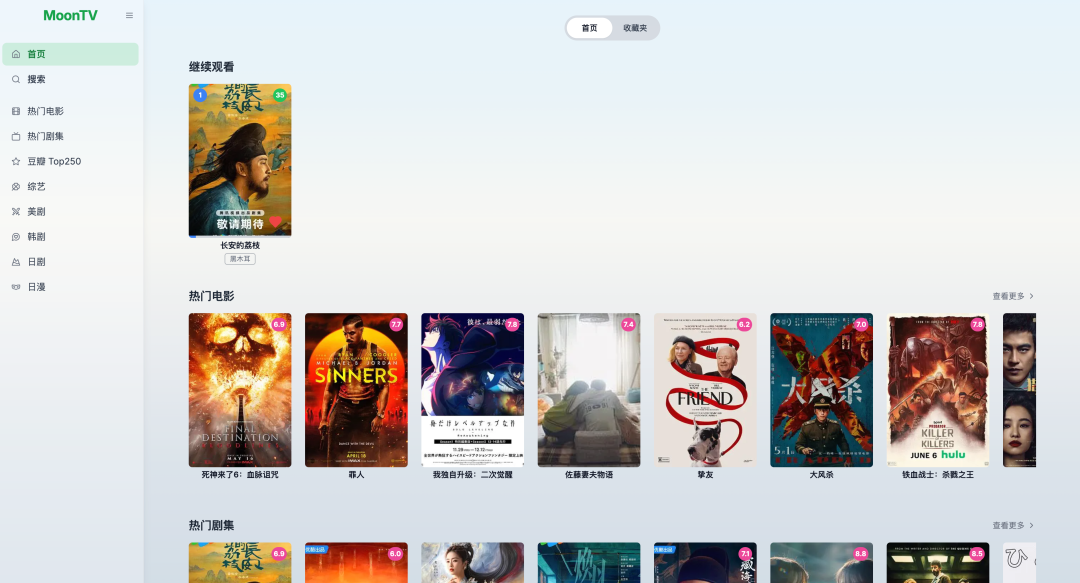
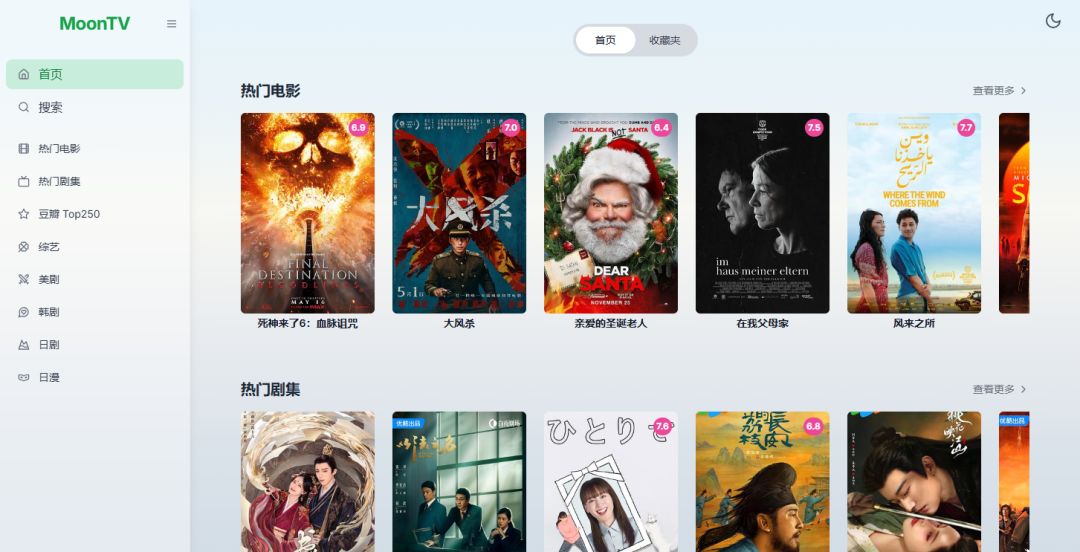
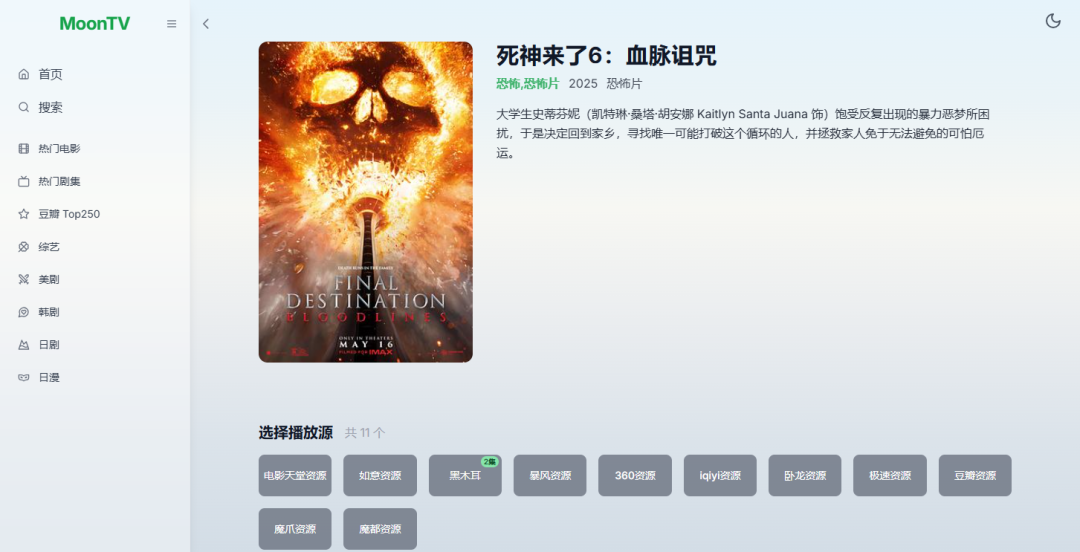
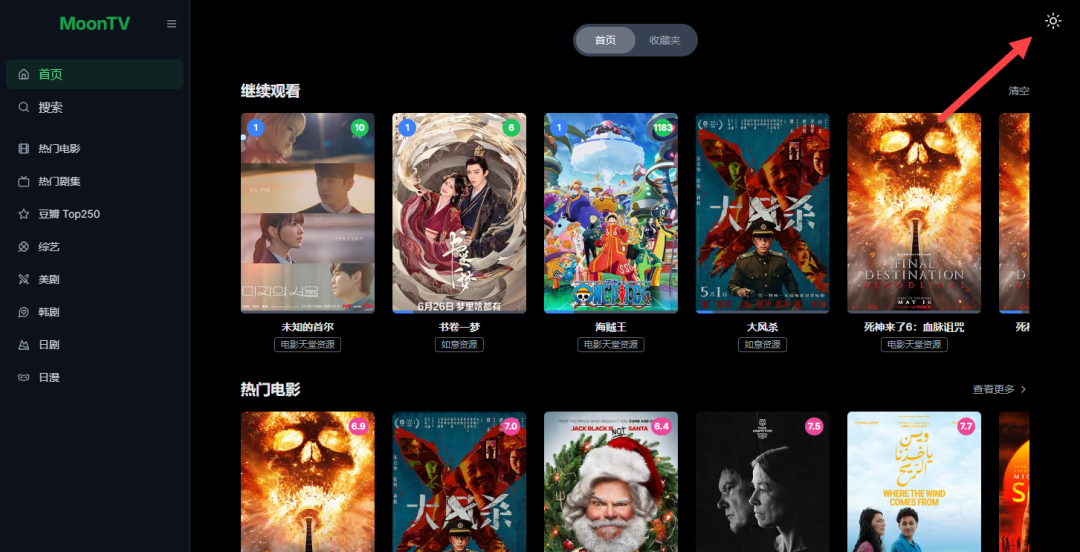
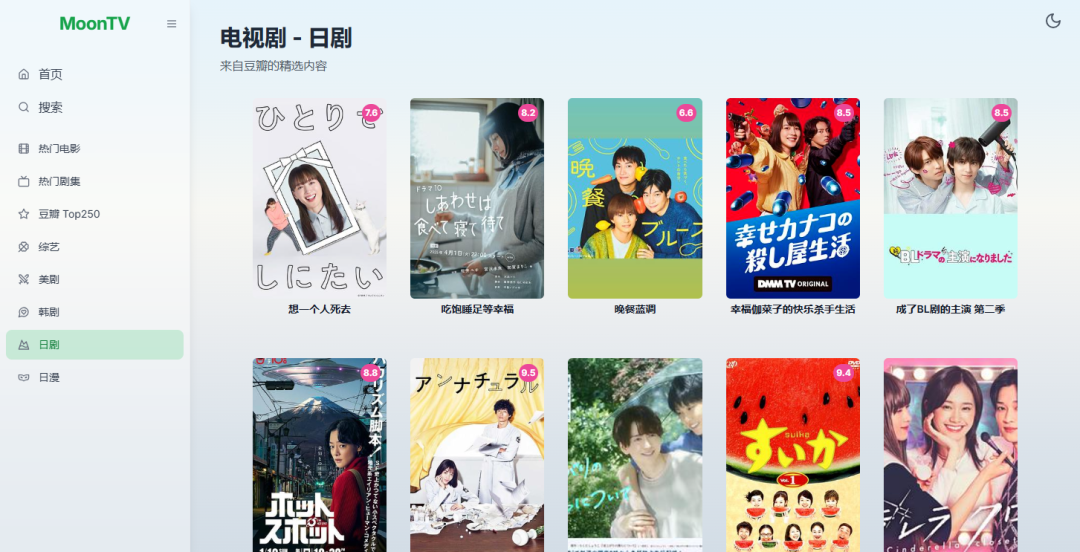
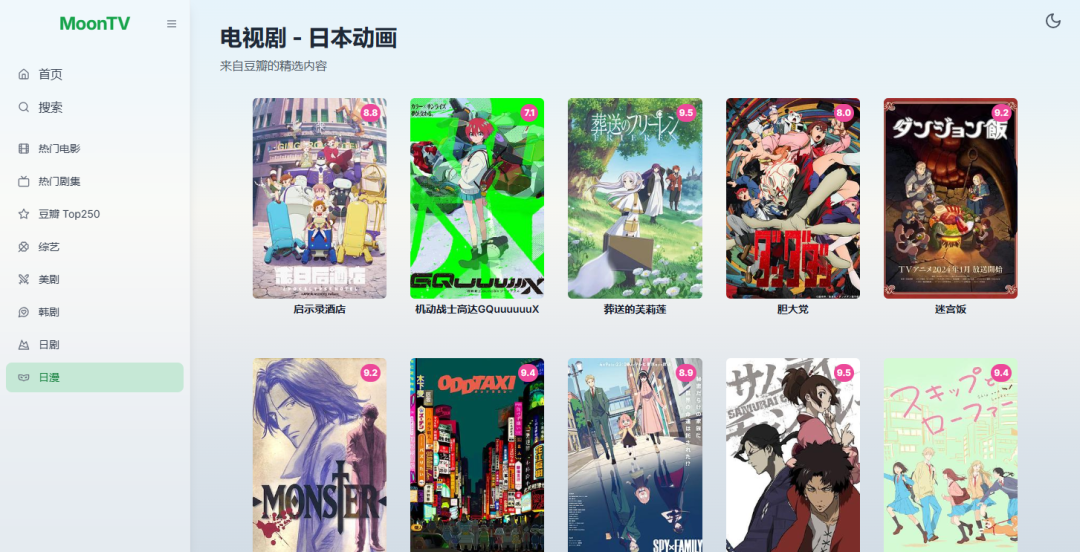
界面还是挺不错的,很简洁清爽

随便点开一部电源,可以看到下面提供了多个播放源(测试过,都是可以播放的)

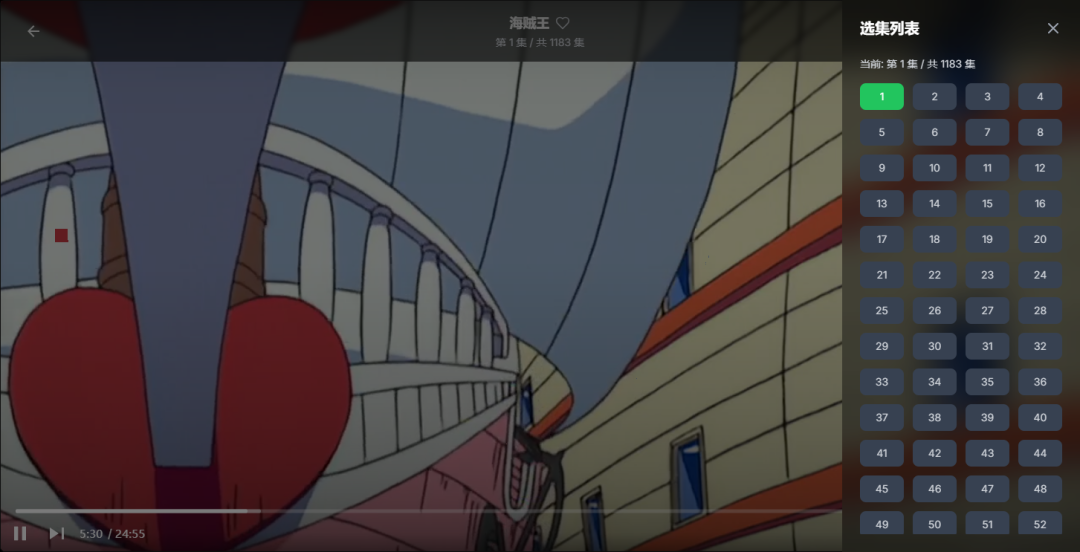
视频可以流畅播放,不过画质就只有 1080P 了

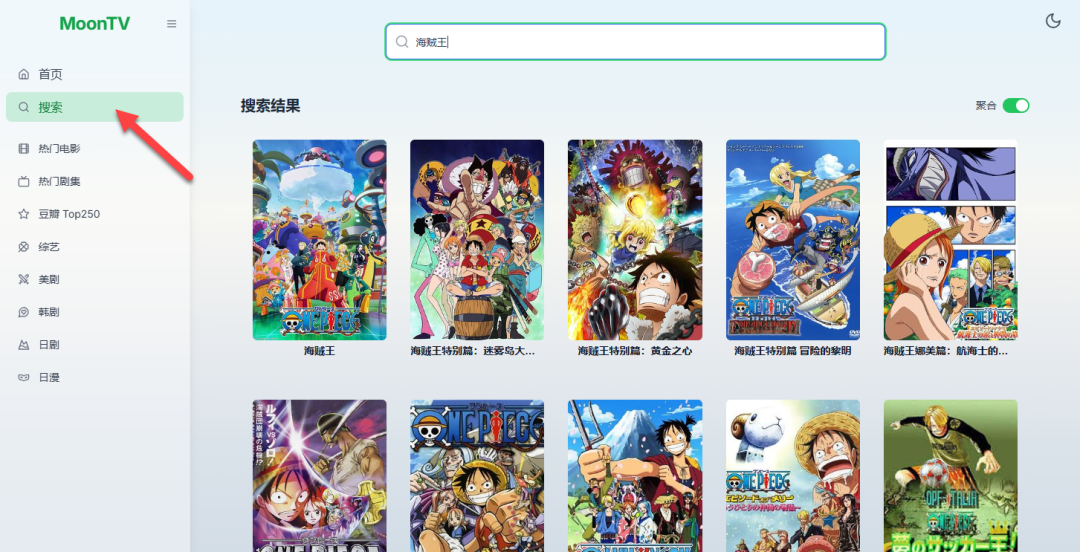
搜索功能可以正常聚合汇集

播放电视剧,左侧可以方便选集

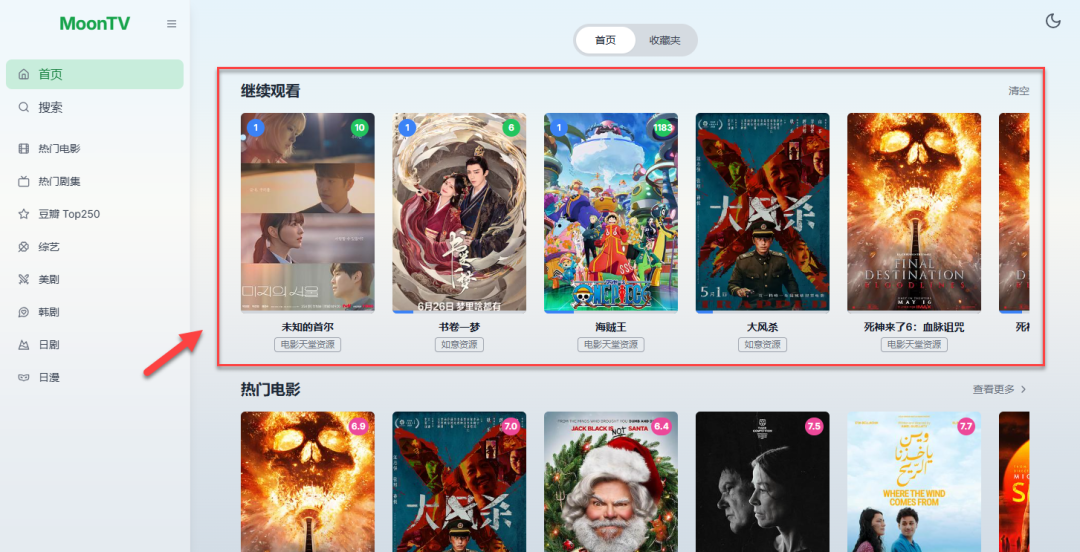
有观看记录,基于浏览器的

右上角可以切换深色模式

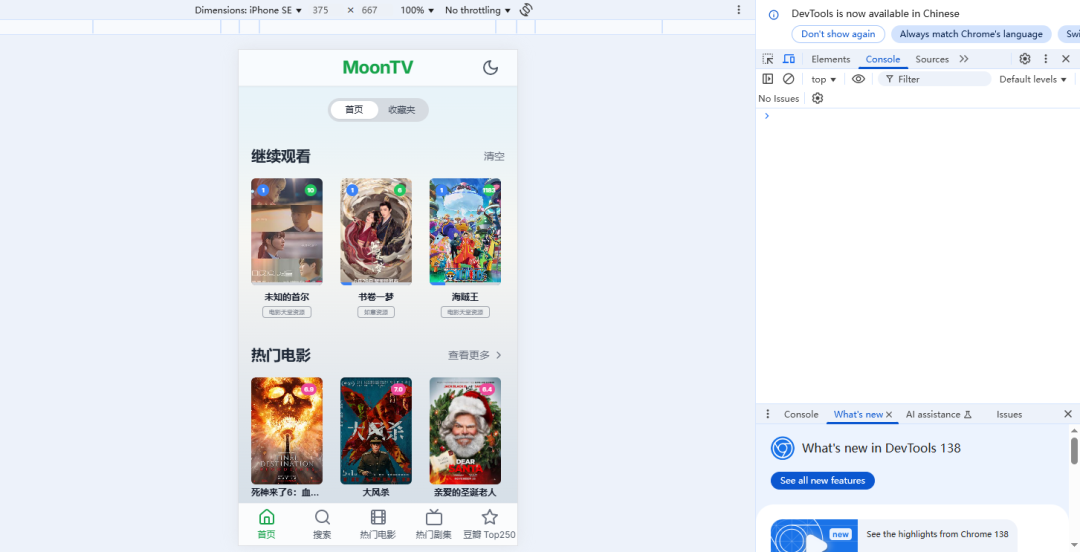
有做手机网页端的适配

TIP:
下面就简单截图了,测试过电影和电视剧都是可以正常观看
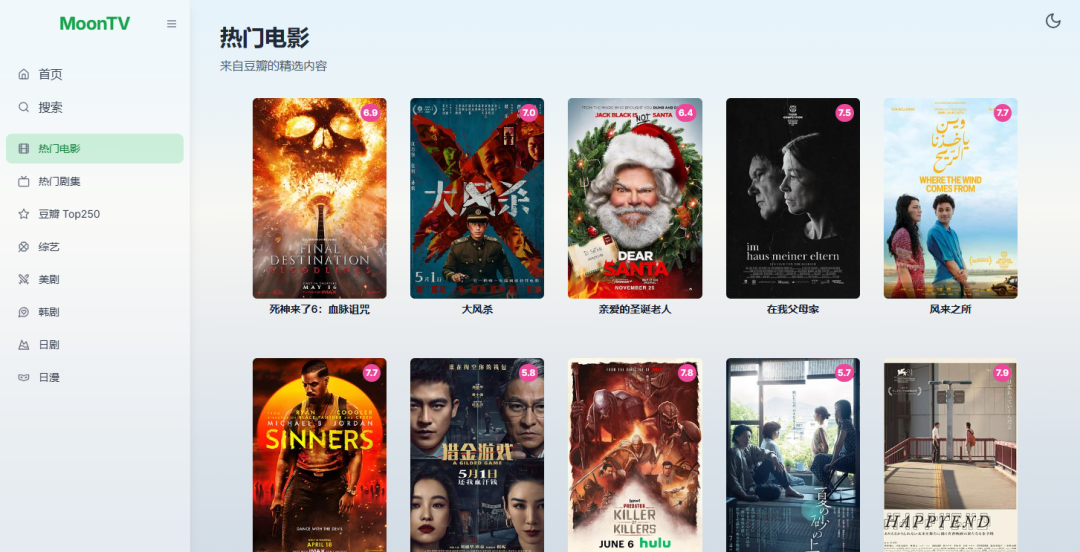
热门电源

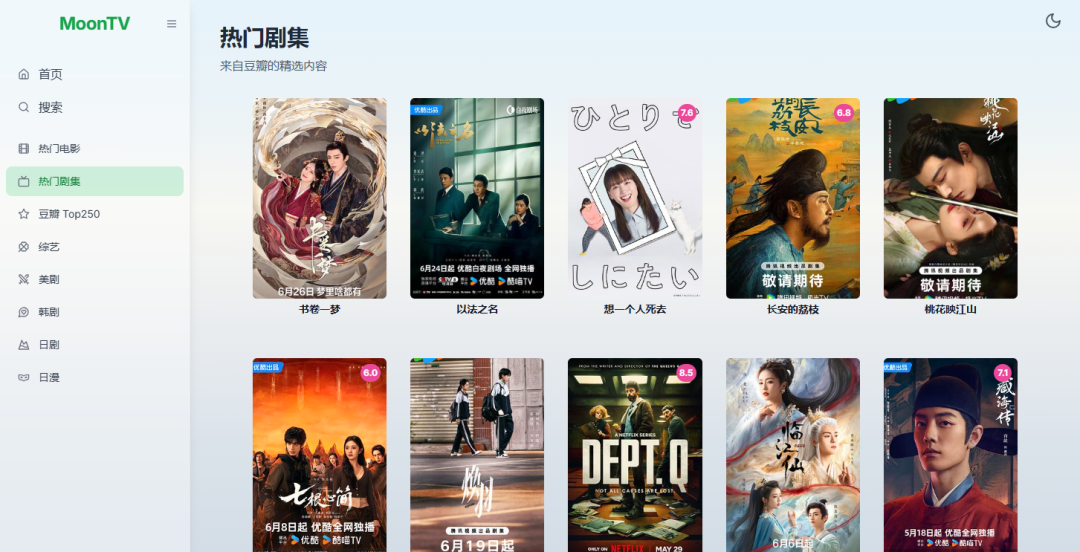
热门剧集

豆瓣 TOP250

综艺

美剧

韩剧

日剧

日漫

扩展
这里还有进阶玩法,那就是添加更多的 API 接口,丰富播放源。
获取 config.json 文件
https://github.com/senshinya/MoonTV/blob/main/config.json

路径映射 config.json 文件,可以自由添加标准的苹果 CMS V10 API 接口
volumes:
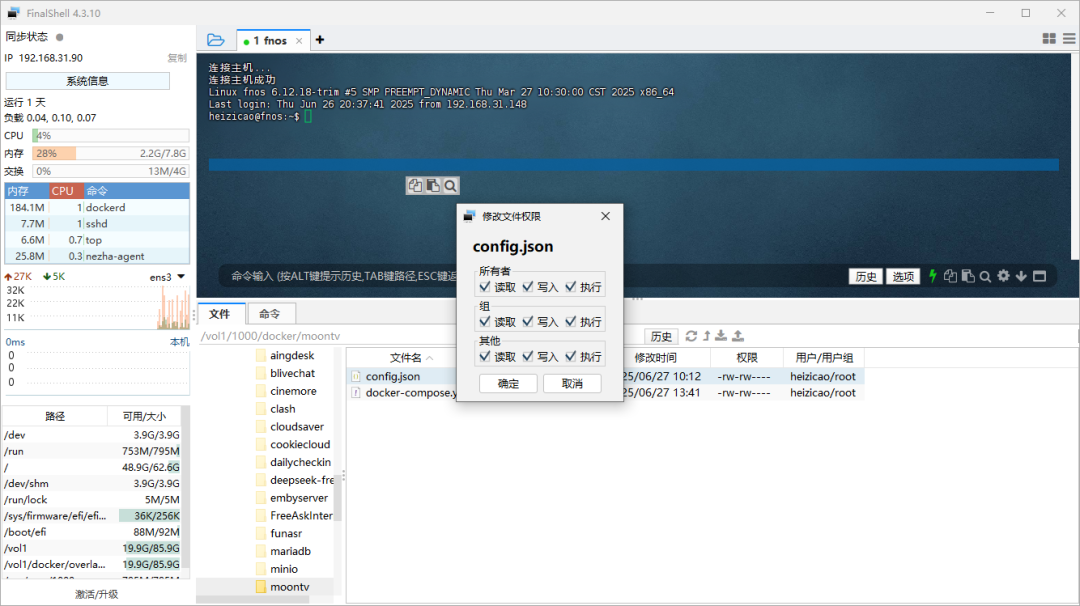
- /vol1/1000/docker/moontv/config.json:/app/config.json重新启动有可能显示加载失败,那就是文件没有读写权限

直接用 SSH 工具连接,修改权限就行了

总结
MoonTV 是受 LibreTV 的启发而诞生的,所以两者用的配置文件的播放源 API 是通用的,懂得都懂这里就不展开了。个人觉得还是非常推荐部署的,如果不太刻意追求画质,其实这个 1080P 也完全够用了,没有广告,播放的速度很快,也不占用 NAS 端的上传带宽。
综合推荐:⭐⭐⭐⭐(十分推荐)
使用体验:⭐⭐⭐⭐(丝般流畅)
部署难易:⭐(非常简单)
︎
︎
︎



评论 (0)